
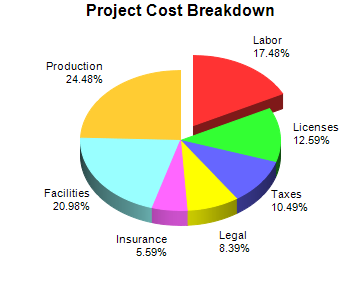
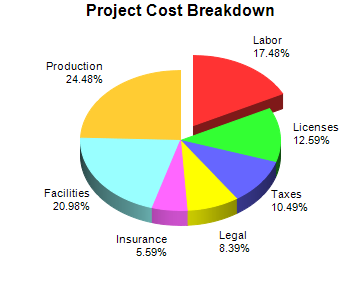
This example extends the
Simple Pie Chart example by drawing the chart in 3D, adding a title, and exploding a sector.
[File: phpdemo/threedpie.php]
<?php
require_once("../lib/phpchartdir.php");
# The data for the pie chart
$data = array(25, 18, 15, 12, 8, 30, 35);
# The labels for the pie chart
$labels = array("Labor", "Licenses", "Taxes", "Legal", "Insurance", "Facilities", "Production");
# Create a PieChart object of size 360 x 300 pixels
$c = new PieChart(360, 300);
# Set the center of the pie at (180, 140) and the radius to 100 pixels
$c->setPieSize(180, 140, 100);
# Add a title to the pie chart
$c->addTitle("Project Cost Breakdown");
# Draw the pie in 3D
$c->set3D();
# Set the pie data and the pie labels
$c->setData($data, $labels);
# Explode the 1st sector (index = 0)
$c->setExplode(0);
# Output the chart
$viewer = new WebChartViewer("chart1");
$viewer->setChart($c, SVG);
# Include tool tip for the chart
$viewer->setImageMap($c->getHTMLImageMap("", "", "title='{label}: US\${value}K ({percent}%)'"));
?>
<!DOCTYPE html>
<html>
<head>
<title>3D Pie Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
3D Pie Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.php?file=<?=basename(__FILE__)?>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<?php echo $viewer->renderHTML(); ?>
</body>
</html>
© 2022 Advanced Software Engineering Limited. All rights reserved.