
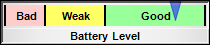
This example demonstrates a linear meter labelled with zones.
The meter in this example is achieved by using
LinearMeter.addZone to add labelled zones. The black lines separating the zones are added by using
BaseMeter.addLabel with empty spaces as labels.
[File: phpdemo/linearzonemeter.php]
<?php
require_once("../lib/phpchartdir.php");
# The value to display on the meter
$value = 85;
# Create an LinearMeter object of size 210 x 45 pixels, using silver background with a 2 pixel black
# 3D depressed border.
$m = new LinearMeter(210, 45, silverColor(), 0, -2);
# Set the scale region top-left corner at (5, 5), with size of 200 x 20 pixels. The scale labels are
# located on the bottom (implies horizontal meter)
$m->setMeter(5, 5, 200, 20, Bottom);
# Set meter scale from 0 - 100
$m->setScale(0, 100);
# Add a title at the bottom of the meter with a 1 pixel raised 3D border
$m->addTitle2(Bottom, "Battery Level", "Arial Bold", 8)->setBackground(Transparent, -1, 1);
# Set 3 zones of different colors to represent Good/Weak/Bad data ranges
$m->addZone(50, 100, 0x99ff99, "Good");
$m->addZone(20, 50, 0xffff66, "Weak");
$m->addZone(0, 20, 0xffcccc, "Bad");
# Add empty labels (just need the ticks) at 0/20/50/80 as separators for zones
$m->addLabel(0, " ");
$m->addLabel(20, " ");
$m->addLabel(50, " ");
$m->addLabel(100, " ");
# Add a semi-transparent blue (800000ff) pointer at the specified value, using triangular pointer
# shape
$m->addPointer($value, 0x800000ff)->setShape(TriangularPointer);
# Output the chart
$viewer = new WebChartViewer("chart1");
$viewer->setChart($m, SVG);
?>
<!DOCTYPE html>
<html>
<head>
<title>Linear Zone Meter</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Linear Zone Meter
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.php?file=<?=basename(__FILE__)?>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<?php echo $viewer->renderHTML(); ?>
</body>
</html>
© 2022 Advanced Software Engineering Limited. All rights reserved.